07-25-2015, 05:37 PM
Eklenti ismi: CSS 3'lü Duyuru Paneli [Yeni - 2015]
Eklenti Açıklaması: Merhaba arkadaşlar, birkaç aydır yeni tema hazırlığına girişmiştim. Ancak işlerimin yoğunluğundan dolayı bir süreliğine yapımı bırakma kararı aldım. Ya da erteledim diyelim. Bu nedenle temada kullandığım duyuru panelini paylaşmak istedim. Tamamı Css ve Html kodlarından oluşuyor.
Test Durumu: Denenmiştir-sorunsuz
Eklenti Güvenlimi ?: Güvenli
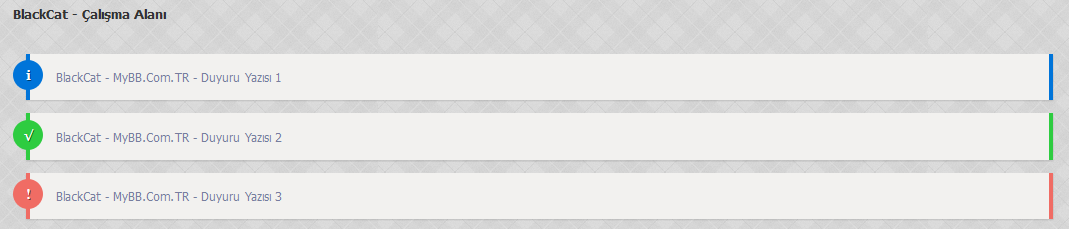
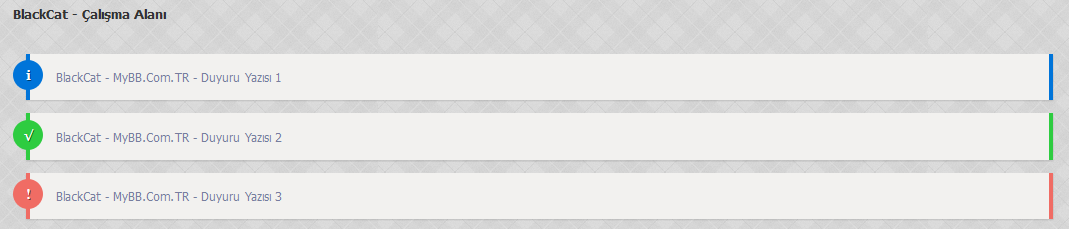
Ekran Görüntüsü:

Eklenti Kurulumu:
Admin Paneli => Temalar&Şablonlar => Temalar (Tema isminiz) => global.css => Gelişmiş Düzenleme en alta aşağıdaki kodları kopyalayın => Değişiklikleri Kaydet ve Kapat diyip editörü kapatın.
Şablonlar => (Tema isminiz) => Ana Sayfa - [index] Şablonlar => index şablonunu açın => {$header} kodunun hemen altına aşağıdaki kodları kopyalayın ve yapıştırın.
Sonrasında duyurularınızı düzenleyebilirsiniz. İyi çalışmalar
Orjinal :
CSS 3'lü Duyuru Paneli [Yeni - 2015]
Kaynak: Destek
Eklenti Açıklaması: Merhaba arkadaşlar, birkaç aydır yeni tema hazırlığına girişmiştim. Ancak işlerimin yoğunluğundan dolayı bir süreliğine yapımı bırakma kararı aldım. Ya da erteledim diyelim. Bu nedenle temada kullandığım duyuru panelini paylaşmak istedim. Tamamı Css ve Html kodlarından oluşuyor.
Test Durumu: Denenmiştir-sorunsuz
Eklenti Güvenlimi ?: Güvenli
Ekran Görüntüsü:

Eklenti Kurulumu:
Admin Paneli => Temalar&Şablonlar => Temalar (Tema isminiz) => global.css => Gelişmiş Düzenleme en alta aşağıdaki kodları kopyalayın => Değişiklikleri Kaydet ve Kapat diyip editörü kapatın.
Kod:
/* Duyuru Paneli Başlangıç */
.dpaneli {
position: relative;
margin: 1em;
background: #F2F1EF;
padding: 1em 1em 1em 2em;
border-left: 4px solid #DDD;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.125);
}
.dpaneli:before {
position: absolute;
top: 50%;
margin-top: -17px;
left: -17px;
background-color: #DDD;
color: #FFF;
width: 30px;
height: 30px;
border-radius: 100%;
text-align: center;
line-height: 30px;
font-weight: bold;
font-family: Georgia;
text-shadow: 1px 1px rgba(0, 0, 0, 0.5);
}
.bilgi {
border-color: #0074D9;
border-right: 4px solid #0074D9;
}
.bilgi:before {
content: "i";
background-color: #0074D9;
}
.basarili {
border-color: #2ECC40;
border-right: 4px solid #2ECC40;
}
.basarili:before {
content: "√";
background-color: #2ECC40;
}
.uyari {
border-color: #f06c64;
border-right: 4px solid #f06c64;
}
.uyari:before {
content: "!";
background-color: #f06c64;
}
/* Duyuru Paneli Bitiş */Şablonlar => (Tema isminiz) => Ana Sayfa - [index] Şablonlar => index şablonunu açın => {$header} kodunun hemen altına aşağıdaki kodları kopyalayın ve yapıştırın.
Kod:
<div class="dpaneli bilgi"><p>BlackCat - MyBB.Com.TR - Duyuru Yazısı 1</p></div>
<div class="dpaneli basarili"><p>BlackCat - MyBB.Com.TR - Duyuru Yazısı 2</p></div>
<div class="dpaneli uyari"><p>BlackCat - MyBB.Com.TR - Duyuru Yazısı 3</p></div>Sonrasında duyurularınızı düzenleyebilirsiniz. İyi çalışmalar
Orjinal :
Kod:
http://codepen.io/walesmd/pen/zysbvCSS 3'lü Duyuru Paneli [Yeni - 2015]
Kaynak: Destek